.ค่าาา Aplus-v2 {
จอแสดงผล: บล็อก;
ระยะขอบซ้าย: อัตโนมัติ;
ระยะขอบขวา: อัตโนมัติ;
} ด้วยตนเอง ด้วยตนเอง
.Aplus-v2.Aplus-3p-fixed-width {
ความกว้าง: 970px;
}
.Aplus-v2.Aplus-3p-fixed-width.aplus-module-wrapper {
ระยะขอบซ้าย: อัตโนมัติ;
ระยะขอบขวา: อัตโนมัติ;
}. Aplus-v2 {
จอแสดงผล: บล็อก;
ระยะขอบซ้าย: อัตโนมัติ;
ระยะขอบขวา: อัตโนมัติ;
Word-Wrap: แบ่งคำ;
ล้น-ห่อ: แบ่งคำ;
คำแบ่ง: แบ่งคำ;
} ด้วยตนเอง
/* ค่ะ เลิกทำสิ่งนี้สำหรับข้อมูลจำเพาะทางเทคนิคเพราะมันแบ่งเค้าโครงตาราง */
Aplus-v2. มาตรฐาน Aplus ครับ Aplus-Tech-Spec-Table {Word-Break: Initial;}
Aplus-v2. มาตรฐาน Aplus ครับ Aplus-Module-Wrapper {Text-Align: Inherit; Display: Block; Margin-Right: Auto; Margin-Left: Auto;}
.ค่าาา .Aplus-modu1.modure.modure-1,
.ค่าาา Aplus-v2 Aplus-standard. aplus-modue.module-2,
.ค่าาา .Aplus-modue.modure-3,
.ค่าาา .Aplus-modue.modure.4,
.ค่าาา .Aplus-modue.modure-6,
.ค่าาา .Aplus-modue.modure-7,
.ค่าาา .Aplus-modue.modure-8,
.ค่าาา .Aplus-modue.modure-9,
.ค่าาา .Aplus-modue.modure-10,
.ค่าาา .Aplus-modue.modure-11,
..Aplus-standard.aplus-module.mo ที่ Aplus-v2 Dule-12 {Padding-Bottom: 12px; Margin-Bottom: 12px;}
Aplus-v2. Aplus-standard.aplus-module: Last-Child {Border-Bottom: None}
Aplus-v2. Aplus-standard.aplus-module {Min-Width: 979px;}
/* Aplus Css จำเป็นต้องแทนที่ Aui ในหน้ารายละเอียด */
Aplus-v2. ตารางที่ Aplus-standard.aplus-module Aplus-chart.a-bordered.a-vertical-stripes {Border: None;}
Aplus-v2. ตารางที่ Aplus-standard.aplus-module Aplus-chart.a-bordered.a-vertical-stripes Td {พื้นหลัง: ไม่มี;}
Aplus-v2. ตารางที่ Aplus-standard.aplus-module Aplus-chart.a-bordered.a-vertical-stripes Td เลือก {Background-Color: # Ffd;}
Aplus-v2. ตารางที่ Aplus-standard.aplus-module Aplus-chart.a-bordered.a-vertical-stripes Td: เด็กคนแรก {พื้นหลัง: # F7f7f7; น้ำหนักตัวอักษร: ตัวหนา;}
Aplus-v2. ตารางที่ Aplus-standard.aplus-module Aplus-chart.a-bordered.a-vertical-stripes Tr Th {พื้นหลัง: ไม่มี; ชายแดนขวา: ไม่มี;}
Aplus-v2. โต๊ะ Aplus-standard.aplus-module Aplus-chart.a-bordered Tr Td Aplus-v2มาตรฐาน Aplus ครับตารางโมดูล Aplus Aplus-chart.a-bordered Tr Th {Border-Bottom: 1px ประ #999;}
/* เทมเพลต A-โมดูลทั่วไป CSS */
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Top {Height: 100%; Vertical-Align: Top;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Top {Padding-Left: 0px; Padding-Right: 3px}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Center {Height: 100%; Vertical-Align: Middle; Text-Align: Center;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Row {Width: 100%; Display: Inline-Block;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Wrap {ความกว้าง: 100%;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-ความกว้างคงที่ {ความกว้าง: 969px;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Floatleft {Float: Left;}
HTML [Dir = rt] .aplus-v2. มาตรฐาน applus ครับ APM-floatleft {float: Right;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Floatright {Float: Right;}
HTML [Dir = rt] .aplus-v2. มาตรฐาน applus ครับ APM-floatright {float:left;}
.ค่าาาเป็น plus-v2มาตรฐาน. APM-floatnone {float:none;}
.ค่าาา Aplus-v2ค่ะมาตรฐาน Aplus ครับ APM-spacing IMG {border:none;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Leftimage {Float: Left; Display: Block; Margin-Right: 20px; Margin-Bottom: 10px; Width: 300px;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Leftimage {Float: Right; Margin-Right: 0px; Margin-Left: 20px;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Centerimage {Text-Align: Center; Width: 300px; Display: Block; Margin-Bottom: 10px;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Centerthirdcol {Min-Width: 359px; Display: Block}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Centerthirdcol Ul,
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Centerthirdcol Ol {ระยะขอบซ้าย: 334px;}
HTML [Dir = rtl] .aplus-v2. มาตรฐาน Aplus ครับ APM-centerthirdcol UL,
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Centerthirdcol Ol {Margin-Left: 0px; Margin-Right: 334px;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Rightthirdcol {Float: Right; Width: 230px; Padding-Left: 30px; Margin-Left: 30px; Border-Left: 1px Solid # Dddddd;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Rightthirdcol {Float: Left; Padding-Left: 0px; Padding-Right: 30px; Margin-Left: 0px; Margin-Right: 30px; Border-Left: 0px; ชายแดนขวา: 1px แข็ง # Dddddd;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-∮ {ความกว้าง: 709px; จอแสดงผล: บล็อก;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Lefthalfcol {ความกว้าง: 480px; Padding-ขวา: 30px; จอแสดงผล: บล็อก; ลอย: ซ้าย;}
HTML [Dir = rt] .aplus-v2. มาตรฐาน applus ครับ APM-lefthalfcol {padding-ซ้าย: 30px; ลอย: ขวา;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Righthalfcol {ความกว้าง: 480px; จอแสดงผล: บล็อก; ลอย: ซ้าย;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Righthalfcol {Float: Right;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Eventhirdcol {ความกว้าง: 300px;
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Eventhirdcol-Table {ระยะห่างชายแดน: 0px 0px;
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Eventhirdcol-Table Tr Td {Vertical-Align: Top;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Fourthcol {ความกว้าง: 220px;
HTML [Dir = rt] .aplus-v2. มาตรฐาน applus ครับ APM-fourthcol {float: Right;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Fourthcol Apm-Fourthcol-รูปภาพ {ตำแหน่ง: ญาติ;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Fourthcol Img {Display: Block; Margin: 0 Auto;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Fourthcol-Table {ระยะห่างระหว่างชายแดน: 0px 0px;
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Fourthcol-Table Tr Td {การจัดแนวแนวตั้ง: ด้านบน;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-List {ความกว้าง: 100%;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Iconheader {Float: Left; Padding-Left: 10px;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Iconheader {Float: Right; Padding-Left: 0px; Padding-Right: 10px}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Spacing Ul: เด็กคนสุดท้าย Aplus-v2 Aplus-Standard Ol: Last-Child {Margin-Bottom: 0! สำคัญ;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-การเว้นวรรค Ul Aplus-v2 Aplus-Standard Ol {Padding: 0! สำคัญ;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Spacing Ul {Margin: 0 0 18px! สำคัญ;}
HTML [Dir = rtl] .aplus-v2. มาตรฐาน Aplus ครับ APM-spacing UL {margin:0 18px 0! สำคัญ;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-การเว้นวรรค Ul Li Aplus-v2 Aplus-Standard Ol Li {Word-Wrap: แบ่งคำ; Margin: 0! สำคัญ;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Spacing Ul Li {ระยะขอบ: 0! สำคัญ;}
/* เทมเพลต A-โมดูล1 Sepcific CSS */
Aplus-v2. มาตรฐาน Aplus ครับ Amp-Centerthirdcol-List {Display: Inline-Block; ความกว้าง: 359px;}
/* เทมเพลต A-โมดูล2/3 CSS เฉพาะ */
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule {Text-Align: Left; Margin: 0 Auto; Width: 970px; Padding: 0; Background-Color: # Ffffff; ตำแหน่ง: ญาติ;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule {Text-Align: สืบทอด;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule-Textright {ตำแหน่ง: ญาติ; จอแสดงผล: ตารางเซลล์; แนวตั้ง-จัด: กลาง; Padding-ซ้าย: 40px; ความสูง: 300px; ความสูงสูงสุด: 300px;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule-Textright {Padding-Left: 0px; Padding-Right: 40px;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule-Textleft {ตำแหน่ง: ญาติ; จอแสดงผล: ตารางเซลล์; แนวตั้ง-จัดตำแหน่ง: กลาง; ความสูง: 300px; ความสูงสูงสุด: 300px;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule-Textleft {Padding-Left: 0px;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule-Imageleft {ตำแหน่ง: ญาติ; ลอย: ซ้าย; จอแสดงผล: บล็อก;}
HTML [Dir = rtl] .aplus-v2. มาตรฐาน Aplus ครับ APM-sidemodule-imageleft {float: Right;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule-Imageright {ตำแหน่ง: ญาติ; ลอย: ขวา; จอแสดงผล: บล็อก;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule-Imageright {Float: Left;}
/* เทมเพลต A-โมดูล4 CSS เฉพาะ */
..Aplus-standard.aplus-module.mo Dule-4 Th {Padding: 0px; Padding-Right: 30px; Width:;}
Html [Dir = Rtl]..Aplus-standard.aplus-module.mo Dule-4 Th {Padding-Left: 30px; Padding-Right: 0px;}
..Aplus-standard.aplus-module.mo ที่ Aplus-v2 Dule-4 Th: Last-Of-Type {Padding-Right: 0px;}
Html [Dir = Rtl]..Aplus-standard.aplus-module.mo Dule-4 Th: Last-Of-Type {Padding-Left: 0px}
/* เทมเพลต A-โมดูล5 CSS เฉพาะ */
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Tablemodule {Text-Align: Left; Margin: 0 Auto; Width: 970px; Display: Table;}
Aplus-v2. Aplus-Standard Table. Apm-Tablemodule-Table {Border-Bottom: 1px Solid # Dddddd; Width: 970px; Left: 4%; Table-Layout: Fixed}
Aplus-v2. Aplus-Standard Th. Apm-Tablemodule-Keyhead {Border-Top: 1px Solid # Dddddd; Padding: 8px 14px 6px! สำคัญ; พื้นหลัง-สี: # F7f7f7; น้ำหนักตัวอักษร: ปกติ; สี: #626262; ลอย: ไม่มี! สำคัญ; Margin-Right: 0; Text-Align: Center; Width: 106px;}
Aplus-v2. Aplus-Standard Tr.apm-Tablemodule-Keyvalue Td {Padding-Top: 8px! สำคัญ; Padding-ซ้าย: 14px; Padding-ด้านล่าง: 8px; Border-Top: 1px Solid # Dddddd; Border-Bottom: 1px Solid # Dddddd; Text-Align: Center; Width: สืบทอดมา!สำคัญ}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-tablemodule-valuecell.selected {Background-Color: # Fff5ec;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Tablemodule-Valuecell Span {Word-Wrap: Break-Word;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Tablemodule-Keyhead {Border-Right: 1px Solid # Dddddd;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Tablemodule-Blankkeyhead {Border: 0! สำคัญ; ความกว้าง: 18%;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Tablemodule-Image {Background-Color: # FFFFFF; Padding: 0! สำคัญ; จัดข้อความ: ศูนย์; ล้น: ซ่อน; แนวตั้ง-จัด: ด้านล่าง;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Tablemodule-Imagersall> Td> Img {ความกว้างสูงสุด: ไม่มี! สำคัญ;}
Aplus-v2. Aplus-Standard Table.apm-Tablemodule-Table {Margin-Bottom: 6px!สำคัญ;}
Aplus-v2. Aplus-Standard Table. Apm-Tablemodule-Table Th {Padding-Bottom: 8px; Text-Align: Center;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Checked {Text-Align: Center;}
/* เทมเพลต A-โมดูล6 CSS เฉพาะ */
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule {Text-Align: Left; Margin: 0 Auto; Width: 970px; Padding: 0; Background-Color: # Ffffff; ตำแหน่ง: ญาติ;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule {Text-Align: สืบทอด;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule-Slides {พื้นหลัง-สี: # Ffffff; ความกว้าง: 970px; ความสูง: 300px;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule-Slides-Inner {Margin-Left: 345px; ตำแหน่ง: Absolute; Z-Index: 25;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule-Slides-Inner {Margin-Left: 0px; Margin-Right: 345px;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule-Slidecontrol {Padding-Top: 14px;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule-Slidecontrol {ซ้าย: 0px; ขวา: 345px;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule-Smallimage {Vertical-Align: Top; จอแสดงผล: Inline-Block; ความกว้าง: 80px; เคอร์เซอร์: Pointer; Margin-Right: 35px; Padding: 0;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule-Smallimage {Margin-Right: 0px; Margin-Left: 35px;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule-Smallimage-Bg {Background-Color: # Ffffff; Width: 80px; Height: 80px;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule-Smallimage-Last {Margin-Right: 0! สำคัญ;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule-Smallimage-Last {Margin-Left: 0! สำคัญ;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule-Smallimage A {Text-Transform: ตัวพิมพ์ใหญ่; Font-Size: 11px; Font-Weight: Bold;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule-Smallimage A: Hover {Text-Decoration: None; สี: #333333! สำคัญ;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule-Smallimage Img {Border: 1px Solid #888888;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule-Opacitymodon: Hover {Opacity: 1! สำคัญฟิลเตอร์: อัลฟ่า (ความทึบ = 100)!สำคัญ;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule-Opacitymodon Img {Opacity: 0.3ตัวกรอง: Alpha (Opacity = 30);}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule-รูปภาพ {ตำแหน่ง: สัมบูรณ์;
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Hovermodule-รูปภาพ {ขวา: 0;}
/* เทมเพลต A-โมดูล9 CSS เฉพาะ */
..Aplus-standard.aplus-module.mo Dule-9 Th. Apm-Center {Padding: 0 35px 0 0; ความกว้าง: 300px;}
Html [Dir = Rtl]..Aplus-standard.aplus-module.mo Dule-9 Th. Apm-Center {Padding: 0 0 35px;
..Aplus-standard.aplus-module.mo Dule-9 Th. Apm-Center: Last-Of-Type {Padding: 0px;}
/* เทมเพลต A-โมดูล11/12 CSS เฉพาะ */
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Heromodule-Textright {Align-Self: Center; Right: 50px; Margin-Left: Auto; Padding: 15px; Filter: Progid: Dximagetransfer. ไมโครซอฟท์.การไล่ระดับสี (StartColorstr = # BBBBBB,EndColorstr = # FFFFFF); สีพื้นหลัง: Rgb (0,0,0); พื้นหลังสี: Rgba (0,0,0,0.7); สี: ขาว; ความกว้าง: 250px;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Heromodule-Textright {Left: 50px; Right: Auto; Margin-Left: 0; Margin-Right: Auto;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Heromodule-Textright H3,
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Heromodule-Textright Ul,
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Heromodule-Textright Ol,
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Heromodule-Textright Ul รายการ A-List-Item,
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Heromodule-Textright Ol A-List-Item {Color: White}
.Aplus-v2 .Aplus-standard.mo Dule-12 Textright {Align-Self: Center; Right: 50px; Margin-Left: Auto; Padding: 15px; Color: Black; Width: 250px; Filter: Progid: Dximagetransmance. ไมโครซอฟท์.การไล่ระดับสี (StartColorstr = # BBBBBB,EndColorstr = # FFFFFF); สีพื้นหลัง: Rgb (255,255,255); พื้นหลังสี: Rgba (255,255,255,0.7);}
Html [Dir = Rtl]..Aplus-standard.mo Dule-12 Textright {Left: 50px; Right: Auto; Margin-Left: 0; Margin-Right: Auto;}
.Aplus-v2 .Aplus-standard.mo Dule-12.Apm-Hero-Image,.Aplus-v2 .Aplus-standard.mo Apm-Hero-Image {Float: None}
.Aplus-v2 .Aplus-standard.mo Dule-12 Apm-Hero-Image Img Aplus-v2 .Aplus-standard.mo Dule-11 Apm-Hero-Image Img {ตำแหน่ง: Absolute}
.Aplus-v2 .Aplus-standard.mo Dule-12.Apm-Hero-Text,.Aplus-v2 .Aplus-standard.mo Apm-Hero-Text {ตำแหน่ง: ญาติ}
..Aplus-standard.mo Dule-11.Aplus-Module-Content,.Aplus-v2 .Aplus-standard.mo Aplus-Module-Content {Min-Height: Aplus-v2; Display: Flex}
/* โมดูล13ข้อความ */
.ค่าาา Aplus-v2ค่ะ Aplus-Standard aplus-modulle-13 {
Padding: 40px 0;
ความกว้างสูงสุด: 979px;
} ด้วยตนเอง
Aplus-v2. Aplus-Standard..Aplus-13-heading-text {
Padding-ด้านล่าง: 10px;
} ด้วยตนเอง
.ค่าาา Aplus-v2ค่ะ Aplus-standard. aplus-modulle-13พี {
การจัดข้อความ: ซ้าย;
Padding-ด้านล่าง: 10px;
} ด้วยตนเอง
.ค่าาา Aplus-v2ค่ะ Aplus-standard. aplus-modulle-13พี {
การจัดข้อความ: สืบทอด;
} ด้วยตนเอง
@ Media (ความกว้างสูงสุด: 800px) {
/* สื่อหลักแบบสอบถาม */
Aplus-v2. มาตรฐาน Aplus ครับ Acs-Ux-Wrapfix {ความกว้าง: 100%;}
Aplus-v2. มาตรฐาน Aplus ครับ Aplus-Module-Wrapper {Width: 100%;}
.ค่าาาเป็น plus-v2มาตรฐาน. APM-leftimage {float:none;}
HTML [Dir = rt] .aplus-v2. มาตรฐาน applus ครับ ACS-UX-wrapfix {ความกว้าง: 100%;}
HTML [Dir = rt] .aplus-v2. มาตรฐาน applus ครับ Aplus-MODULE-wrapper {width:100%;}
HTML [Dir = rt] .aplus-v2. มาตรฐาน applus ครับ APM-leftimage {float:none;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Centerthirdcol Ul,
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Centerthirdcol Ol {ระยะขอบซ้าย: 14px;}
HTML [Dir = rtl] .aplus-v2. มาตรฐาน Aplus ครับ APM-centerthirdcol UL,
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Centerthirdcol Ol {Margin-Left: 0px; Margin-Right: 14px;}
/* Module1สื่อแบบสอบถาม */
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Mem{ Float: None; Width: 100%; Margin: 0;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Leftimage P {Display: None;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Centerthirdcol {Float: None; ความกว้าง: 100%;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-List {ความกว้าง: 100%;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Rightthirdcol {Float: None; Width: 100%; Border-Left: None; Padding: 0; Margin: 0; Margin-Bottom: 20px;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Rightthirdcol-Img ภายใน {Display: Block; Margin: Auto;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Mem{ Float: None; Width: 100%; Margin: 0;}
HTML [Dir = rt] .aplus-v2. มาตรฐาน applus ครับ APM-leftimage P {display:none;}
HTML [Dir = rt] .aplus-v2. มาตรฐาน applus ครับ APM-centerthirdcol {float:none; ความกว้าง: 100%;}
HTML [Dir = rt] .aplus-v2. มาตรฐาน applus ครับ APM-list {ความกว้าง: 100%;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Rightthirdcol {Float: None; Width: 100%; Border-Left: None; Padding: 0; Margin: 0; Margin-Bottom: 20px;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Rightthirdcol-Img ภายใน {Display: Block; Margin: Auto;}
/* Module2/3สื่อแบบสอบถาม */
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule {ความกว้าง: 100%;
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule-Imageleft {Width: 100%; ตำแหน่ง: ญาติ; จอแสดงผล: บล็อก; Margin-Bottom: 15px;}
.ค่าาา Aplus-v2ค่ะมาตรฐาน Aplus ครับ APM-sidemodule-imeleft IMG {display: BLOCK; margin:0 Auto;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule-Imageright {Width: 100%; ตำแหน่ง: ญาติ; จอแสดงผล: บล็อก; Margin-Bottom: 15px;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule-Imageright Img {Display: Block; Margin: 0 Auto;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule A-Spacing-Medium {Margin-Bottom: 30px! สำคัญ;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule {ความกว้าง: 100%;
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule-Imageleft {Width: 100%; ตำแหน่ง: ญาติ; จอแสดงผล: บล็อก; Margin-Bottom: 15px;}
HTML [Dir = rtl] .aplus-v2. มาตรฐาน Aplus ครับ APM-sidemodule-imeleft IMG {display: BLOCK; margin:0 Auto;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule-Imageright {Width: 100%; ตำแหน่ง: ญาติ; จอแสดงผล: บล็อก; Margin-Bottom: 15px;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule-Imageright Img {Display: Block; Margin: 0 Auto;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Sidemodule A-Spacing-Medium {Margin-Bottom: 30px! สำคัญ;}
/* Module4สื่อแบบสอบถาม */
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Fourthcol {Margin: 0; Padding-Bottom: 23px; Width: 100%; Float: None;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Fourthcol Apm-Fourthcol-Image {Height: Inherit;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Fourthcol {Margin: 0; Padding-Bottom: 23px; Width: 100%; Float: None;}
Html [Dir = Rtl].Aplus-v2. มาตรฐาน Aplus ครับ Apm-Fourthcol Apm-Fourthcol-Image {Height: Inherit;}
/* Module5สื่อแบบสอบถาม */
Aplus-v2. Aplus-Standard Table. Apm-Tablemodule-Table {Width: 100%;}
Aplus-v2. มาตรฐาน Aplus ครับ Apm-Tablemodule-Valuecell {ความกว้าง: อัตโนมัติ}
HTML [Dir = rtl] .aplus-v2. APM-tablemodule-table {ความกว้าง: 100%;}
HTML [Dir = rtl] .aplus-v2. มาตรฐาน Aplus ครับ APM-tablemodule-เซลล์ค่า {ความกว้าง: อัตโนมัติ;}
} ด้วยตนเอง
/* Aui สับ */
Aplus-v2. Aplus-Standard * {-Moz--Sizing: Border-;-Webkit--Sizing: Border-; -Sizing: Border-;}
Aplus-v2. มาตรฐาน Aplus ครับ A- Mp-Centerthirdcol-Lister {-Webkit-ชายแดน-รัศมี: 4px;-Moz-ชายแดน-รัศมี: 4px; ชายแดน-รัศมี: 4px; ตำแหน่ง: ญาติ; Padding: 14px 18px;}
Aplus-v2. มาตรฐาน Aplus ครับ A- {Display: Block;-Webkit-Border-Radius: 4px;-Moz-Border-Radius: 4px; Border-Radius: 4px; Border: 1px # Ddd Solid; พื้นหลัง-สี: ขาว;}
Aplus-v2. มาตรฐาน Aplus ครับ A-Color-Alternate-Background {Background-Color: # F3f3f3!สำคัญ;}
Aplus-v2. มาตรฐาน Aplus ครับ A-Section {Margin-Bottom: 12px;}
Aplus-v2. มาตรฐาน Aplus ครับ A-Size-Base {Font-Size: 13px!สำคัญ; Line-Height: 19px!สำคัญ;}
Aplus-v2. มาตรฐาน Aplus ครับ A-Spacing-Base Aplus-v2ครับมาตรฐาน Aplus ครับ A-Ws ค่ะ A-Ws-Spacing-Base {Margin-Bottom: 14px!สำคัญ;}
Aplus-v2. มาตรฐาน Aplus ครับ A-Spacing-ขนาดใหญ่ Aplus-v2มาตรฐาน Aplus ครับ A-Ws ค่ะ A-Ws-Spacing-Large {Margin-Bottom: 22px!สำคัญ;}
Aplus-v2. มาตรฐาน Aplus ครับ A-Spacing-Mini Aplus-v2มาตรฐาน Aplus ครับ A-Ws ค่ะ A-Ws-Spacing-Mini {Margin-Bottom: 6px!สำคัญ;}
Aplus-v2. มาตรฐาน Aplus ครับ A-Spacing-ขนาดเล็ก Aplus-v2มาตรฐาน Aplus ครับ A-Ws ค่ะ A-Ws-Spacing-Small {Margin-Bottom: 10px!สำคัญ;}
Aplus-v2. Aplus-Standard A Aplus-v2ครับ Aplus-Standard A: เยี่ยมชม Aplus-v2 Aplus-Standard A: Active,.Aplus-v2 Aplus-Standard A: Link {Text-Decoration: None;}
Aplus-v2. Aplus-Standard A: Hover {Text-Decoration: Underline; Cursor: Pointer;}
Aplus-v2ค่ะ Aplus-Standard H1ครับ aplus-v2ครับ Aplus-Standard H2ครับ aplus-v2ครับ Aplus-Standard H3ครับ aplus-v2ครับ Aplus-Standard H4 {font-family: Arial, San-sheriff; text-rendering: optimizelegance; padding-BOTTOM: 4px;}
Aplus-v2. Aplus-Standard H1ครับ Aplus-v2ครับ Aplus-Standard H2ครับ Aplus-v2ครับ Aplus-Standard H3ครับ Aplus-v2ครับ Aplus-Standard H4 {Font-Family: สืบทอด;}
Aplus-v2ค่ะ Aplus-Standard H1ครับ aplus-v2ครับ Aplus-Standard H2ครับ aplus-v2ครับ Aplus-Standard H3ครับ aplus-v2ครับ Aplus-Standard H4ครับ aplus-v2ครับ Aplus-Standard H5ครับ aplus-v2ครับ Aplus-Standard H6 {padding: 0;margin: 0;}
Aplus-v2. Aplus-Standard H3 {Font-Weight: Bold; Font-Size: 17px; Line-Height: 1.255;}
Aplus-v2. Aplus-Standard H4 {Font-Weight: Normal; Font-Size: 17px; Line-Height: 1.255;}
Aplus-v2. Aplus-Standard H5 {Font-Weight: Bold; Font-Size: 13px; Line-Height: 19px;}
.ค่าาาเป็น plus-v2 IMG มาตรฐาน {AGN แนวตั้ง: ด้านบน; ความกว้างสูงสุด: 100%;}
Aplus-v2. Aplus-Standard P {Padding: 0; Margin: 0 0 14px 0;}
.ค่าาา Aplus-v2ค่ะ Aplus-Standard UL Li {รายการสไตล์: Disc;}
.ค่าาา Aplus-v2ค่ะ Aplus-Standard UL {margin: 0 0 18px;}
.ค่าาา Aplus-v2ค่ะ Aplus-Standard UL, .aplus-v2 Aplus-Standard OL {padding: 0;}
Aplus-v2. Aplus-Standard Ul: เด็กคนสุดท้าย.Aplus-v2 Aplus-Standard Ol: Last-Child {Margin-Bottom: 0!สำคัญ;}
Aplus-v2. มาตรฐาน Aplus ครับ Read-More-Arrow-Placeholder {Text-Align: Right; Cursor: Pointer; Display: None;}
การเตือน
1)ให้แน่ใจว่าได้ชาร์จเป็นเวลา20นาทีก่อนการใช้งานแต่ละครั้ง
2) สัญญาณของบลูทูธจะได้รับผลกระทบหากคุณปิด
คลุมเตาบาร์บีคิว
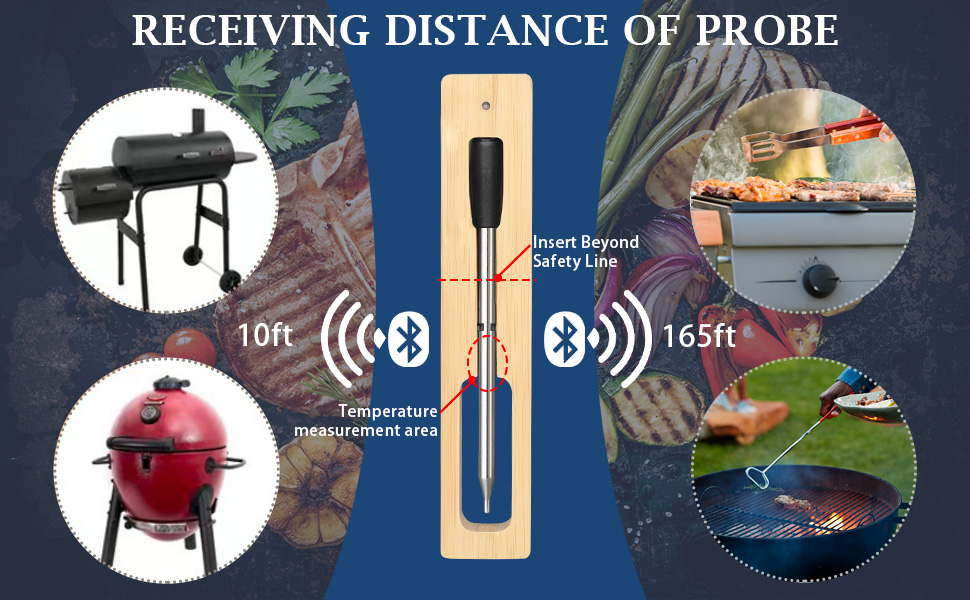
A) เปิดฝาครอบ: ประมาณ165ft
B) ปิดฝาครอบ: ประมาณ20ft
C) ระยะบลูทูธประมาณ6เมตรไม่มีฝาปิดระยะสัญญาณประมาณ50เมตร
3) การใส่เตาอบจะทำให้ระยะบลูทูธสั้นลง
ไม่สามารถใส่ไมโครเวฟได้
ไม่สามารถใส่ลงในเตาอบที่มีฟังก์ชั่นป้องกันรังสี
4) อย่าเผาส่วนสีดำด้วยไฟมันสามารถทนต่อ300 ℃(572 ℉) หรือมันจะได้รับความเสียหาย
4ขั้นตอนเกี่ยวกับการเชื่อมต่อเครื่องวัดอุณหภูมิเนื้อบลูทูธแบบไร้สายสำหรับทำอาหาร
| | | |
1.สอดเข้าไปในอาหารเหนือเส้นนิรภัย ชาร์จหัววัดอย่างน้อย20นาทีก่อนใช้งาน ใส่หัววัดเข้าไปตรงกลางของเนื้อสัตว์ ตรวจสอบให้แน่ใจว่าเนื้อครอบคลุมหัววัดทั้งหมด | 2.เชื่อมต่อผ่านบลูทูธ หากอุปกรณ์เป็นระบบ IOS ให้เปิดบลูทูธในการตั้งค่า หากอุปกรณ์เป็น Android ให้เปิดบลูทูธและอนุญาตตำแหน่งในเวลาเดียวกัน | 3.เลือกเมนู ดาวน์โหลด "Aicooking" จาก App Store. เปิดแอปบลูทูธเชื่อมต่อกับแอปโดยอัตโนมัติ เลือกประเภทสเต็กและปรุงอาหารจากเมนู สเต็กเนื้อดี | 4.แอปจะแจ้งให้คุณทราบหลังจาก Cookied ทิ้งเนื้อไว้ในตะแกรงคุณสามารถทำสิ่งอื่นๆได้ หลังจากเนื้อเสร็จแล้วแหวนบาร์บีคิวตลอดเวลา เพลิดเพลินกับสเต็กกับครอบครัวของคุณ |
ทำไมต้องเลือก Elayce?
165ft บลูทูธในตัวและโหมดสแตนด์อโลน
ชาร์จ20นาทีใช้งานต่อเนื่อง6ชั่วโมง
หัววัดเกรดอาหารเพื่อให้แน่ใจว่าไม่มีสารที่เป็นอันตรายจะผลิตที่อุณหภูมิสูง
IP67กันน้ำได้ดีเยี่ยมทำความสะอาดง่าย
การเชื่อมต่อแอพมือถือ
ประมาณการเวลาปรุงอาหารทั้งหมด
รับการทำอาหารและการแจ้งเตือนที่กำหนดเอง
เชื่อมต่อ6อุปกรณ์สมาร์ทในครั้งเดียว
ฝ่ายบริการลูกค้าได้ตลอดเวลา