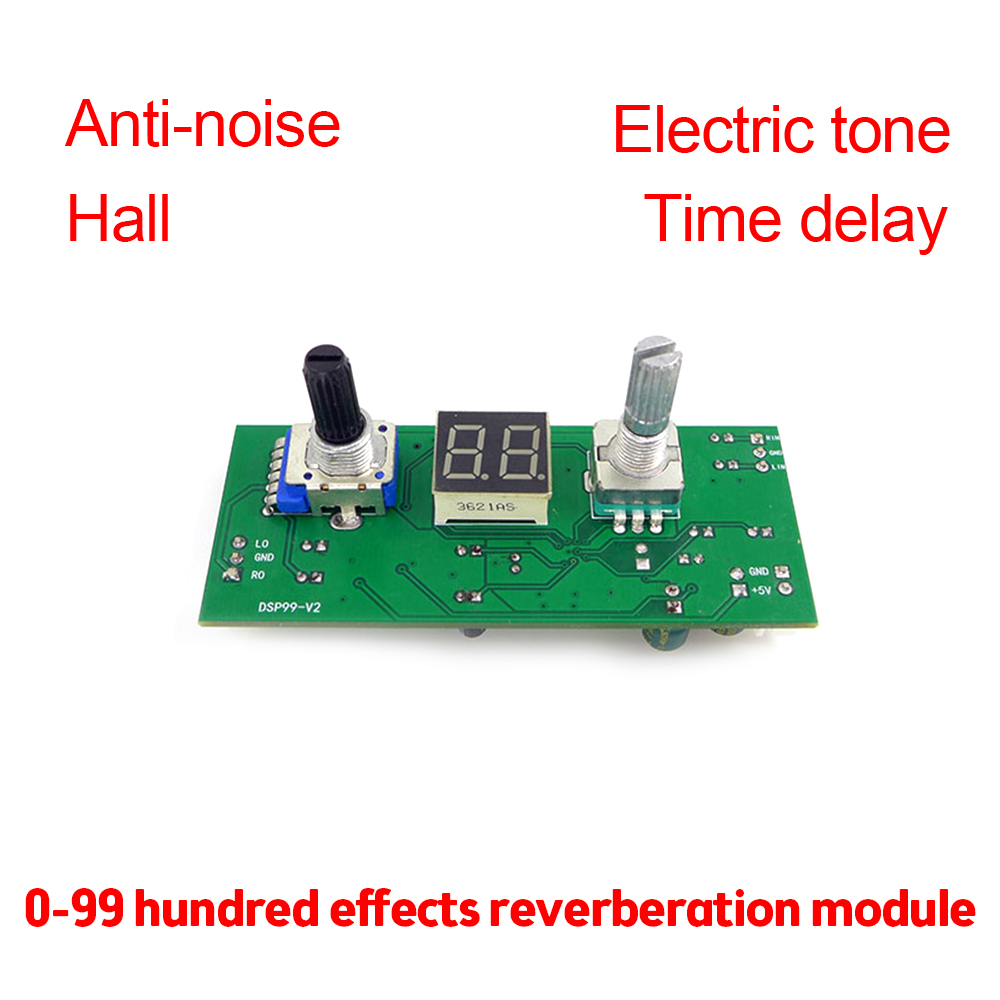
คุณสมบัติ:1.ด้วยฟังก์ชั่นป้องกันเสียงหอนแบบไดนามิกเอฟเฟกต์เสียงก้องต่างๆเอฟเฟกต์ห้องฮอลล์ดีเลย์คอรัสเพลงอิเล็กทรอนิกส์ฯลฯ
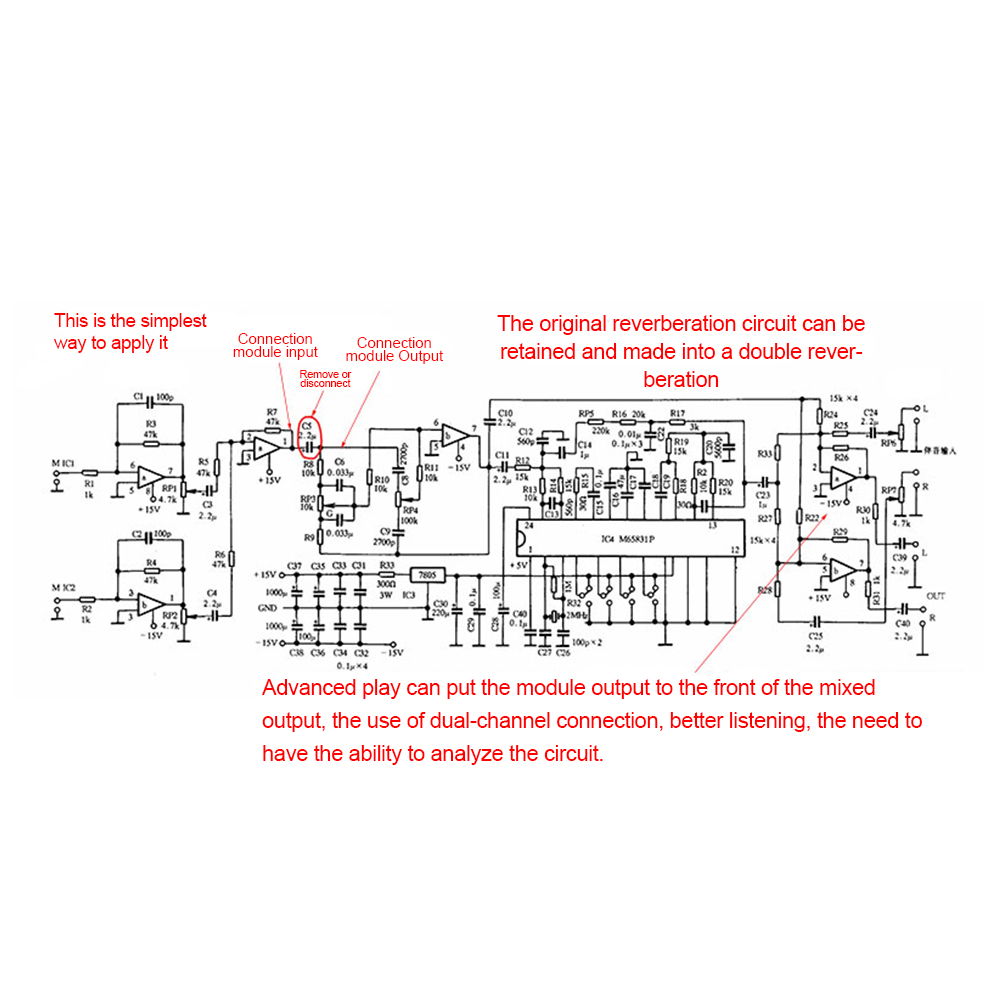
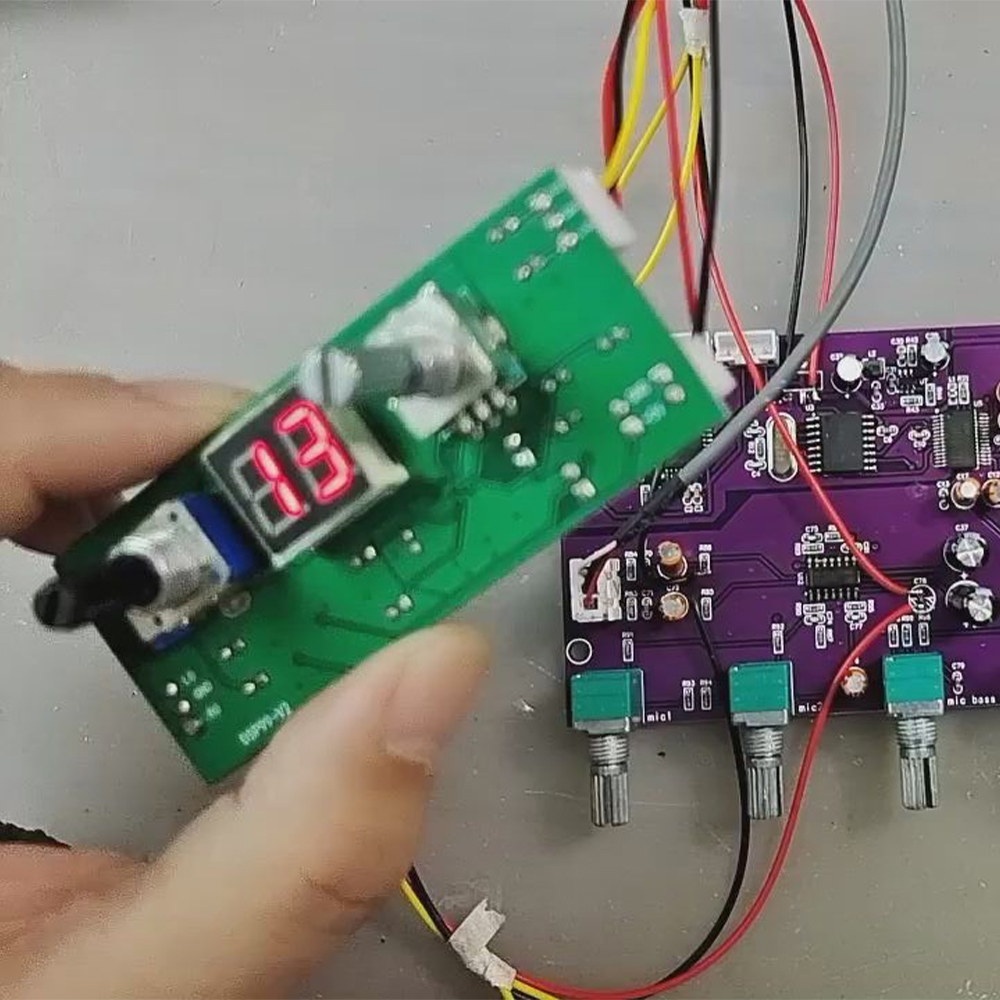
2.ถ้าเครื่องที่จะแก้ไขเดิมมีวงจรเสียงก้องก็สามารถใช้ร่วมกันกับโมดูลนี้และไม่จำเป็นต้องเอาวงจรเสียงก้องเดิม
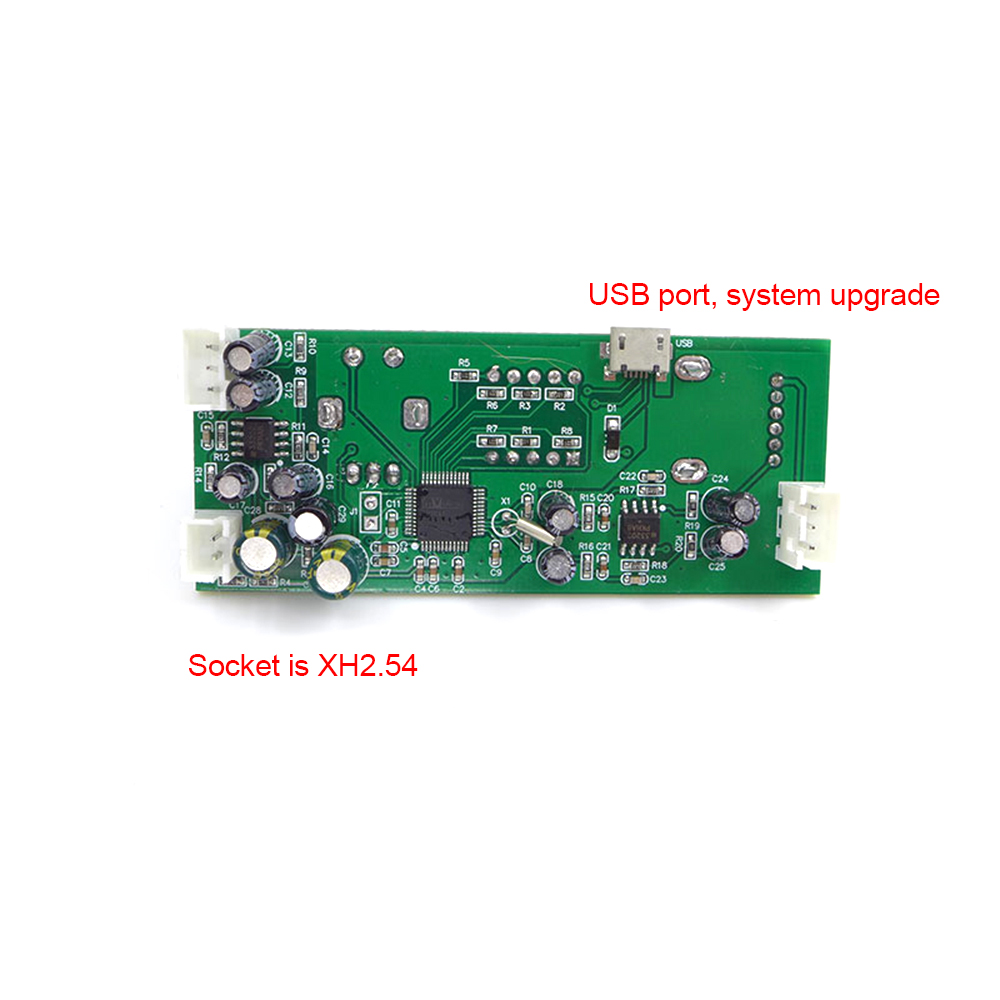
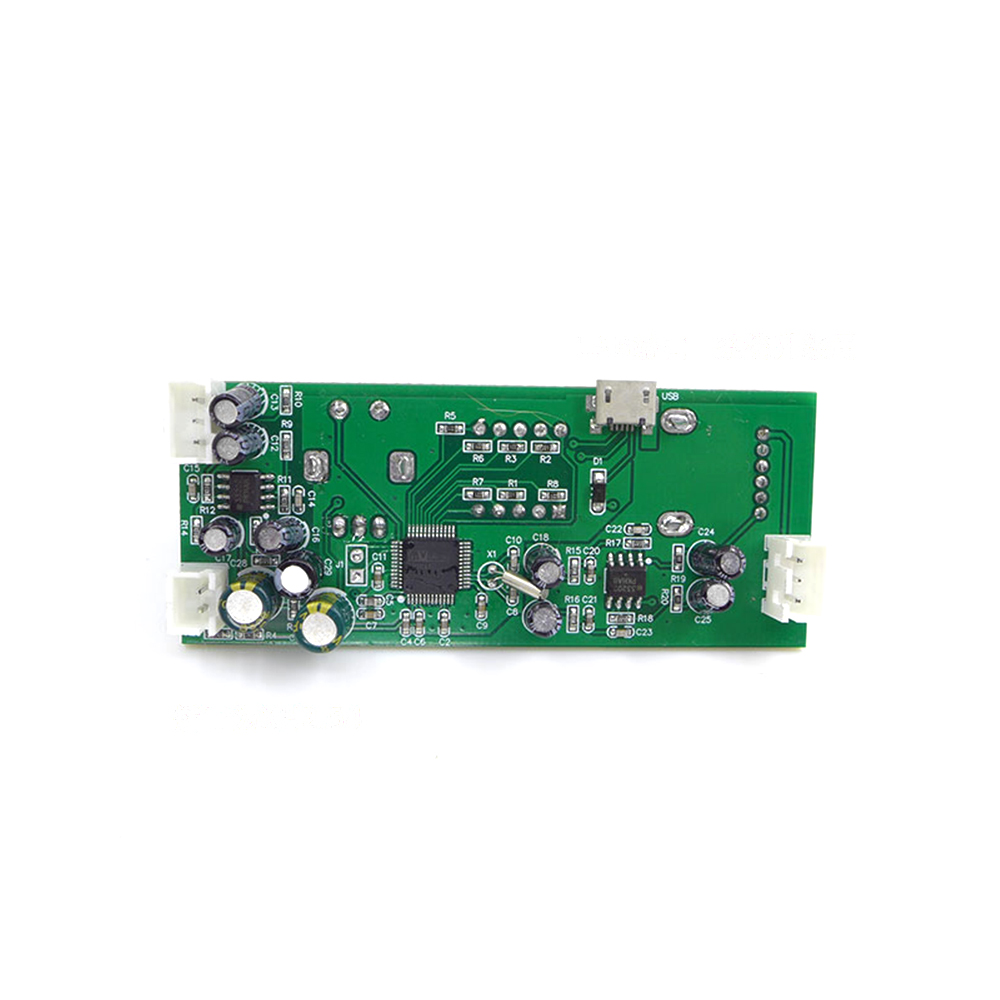
3.พอร์ต USB สามารถเชื่อมต่อกับคอมพิวเตอร์เพื่ออัพเกรดการปรับแต่งฯลฯดังนั้นคุณจึงไม่ต้องกังวลกับการใช้งานประจำวันหากมีเสียงฮัมมิ่งโปรดเชื่อมต่อสายกราวด์กับบอร์ดเดิมอีกครั้ง
4.ใช้งานง่ายชนิดของเอฟเฟกต์สามารถหมุนเพื่อเลือกหมายเลขกดเพื่อยืนยัน
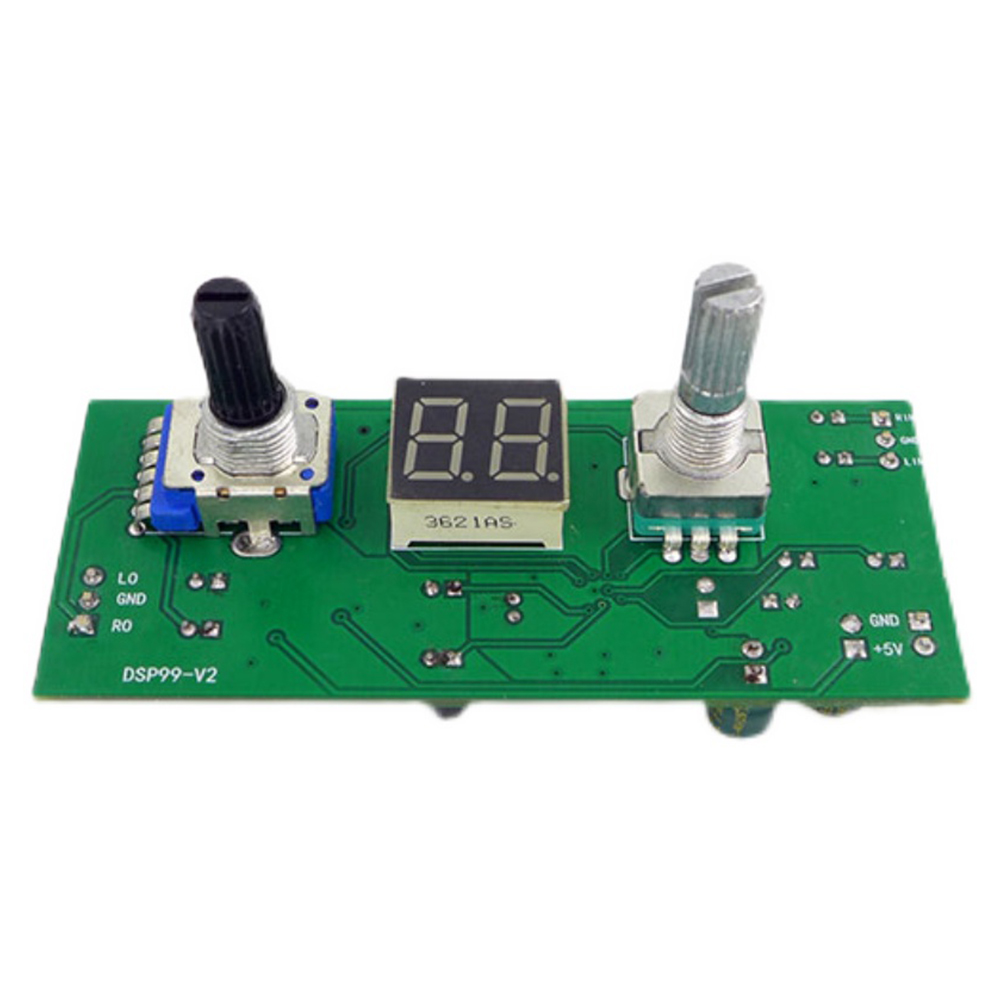
5.ด้วยหน้าจอแสดงผล,ขนาดเอฟเฟกต์การแสดงผล0-99,ประเภทเอฟเฟกต์มีเอฟเฟกต์100ชนิด
หมายเหตุ: เอฟเฟกต์เสียงอิเล็กทรอนิกส์ไม่มีเสียงก้องซึ่งเป็นข้อจำกัดของฟังก์ชันชิปสามารถปรับระดับเสียงของเอฟเฟกต์ขึ้นและลงได้แต่ไม่สามารถปิดได้อย่างสมบูรณ์
พารามิเตอร์ผลิตภัณฑ์:แรงดันใช้งาน: DC 5V
ปัจจุบัน: ประมาณ70ma
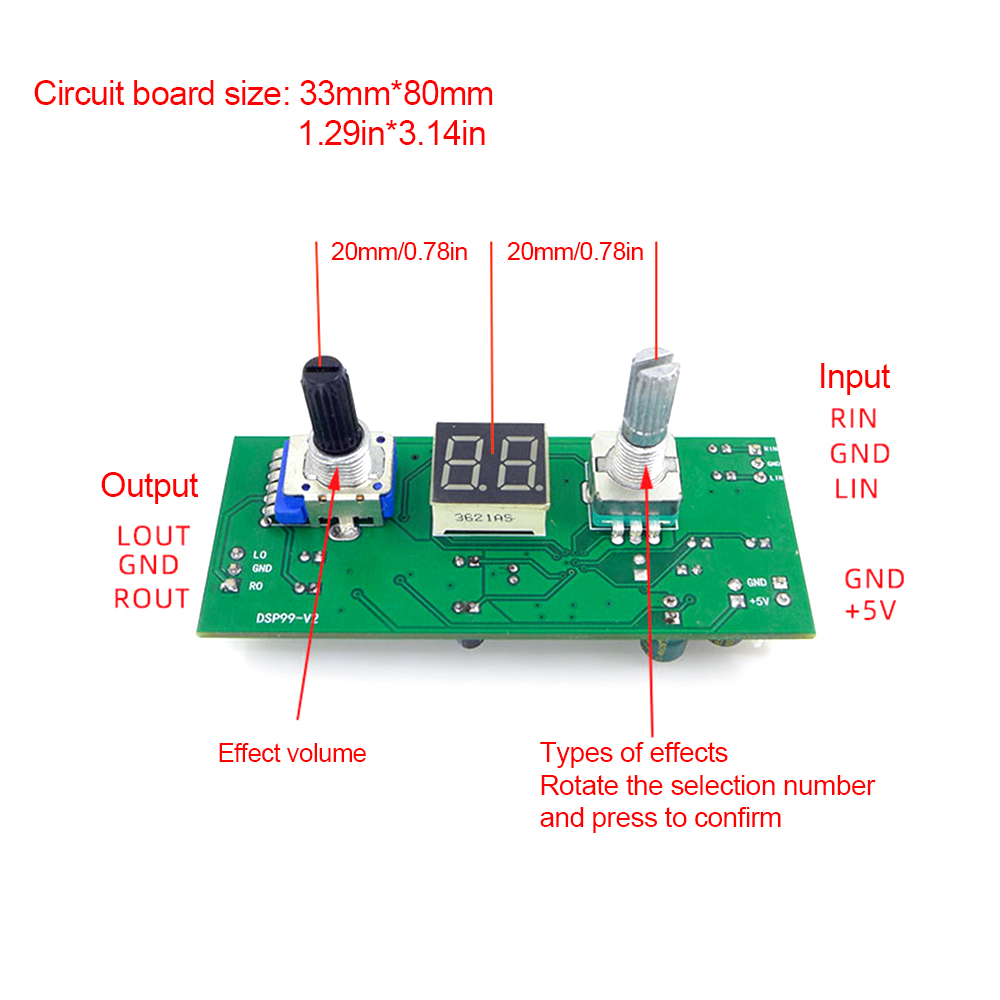
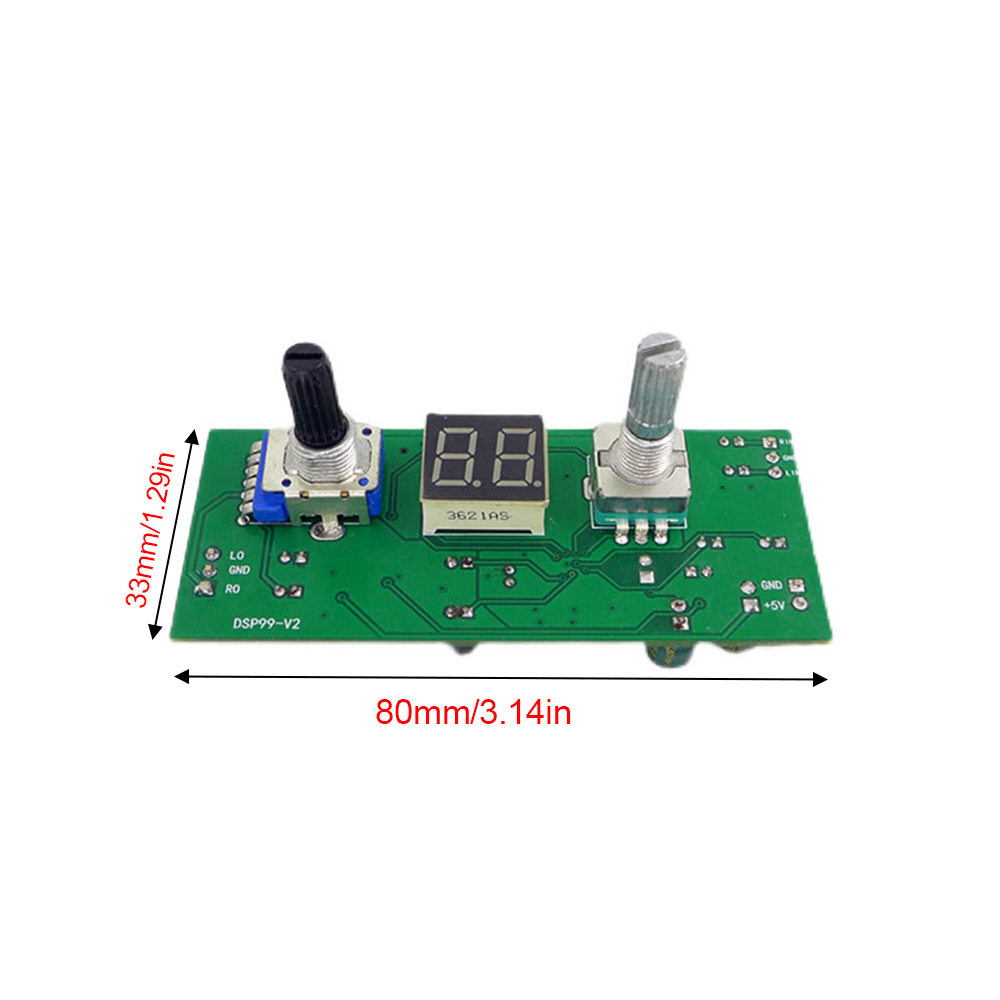
ขนาดแผงวงจร: 33Mm * 80Mm
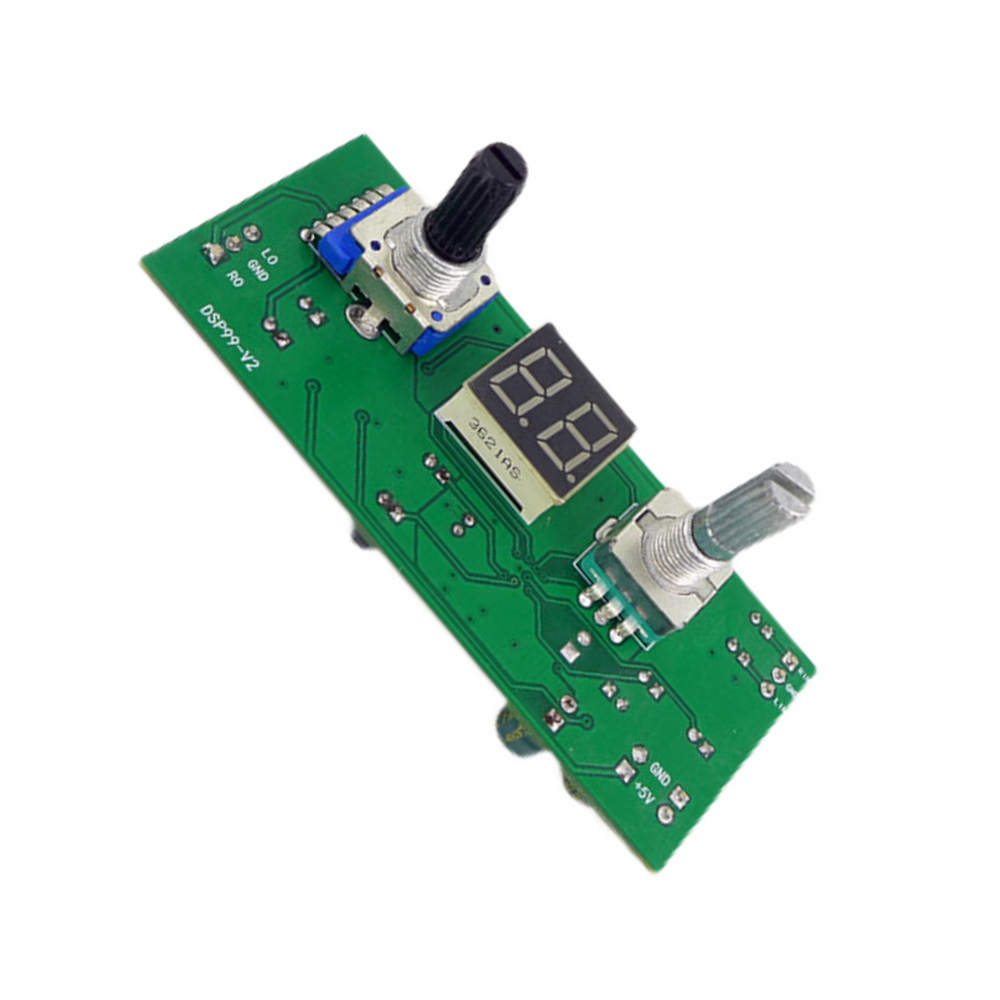
คำอธิบายอินเตอร์เฟซ:
เอาต์พุต: LOUT, GND, ROUT
อินพุต: RIN, GND, LIN
ซ็อกเก็ต: XH2.54
รายการสินค้า:1 * โมดูล