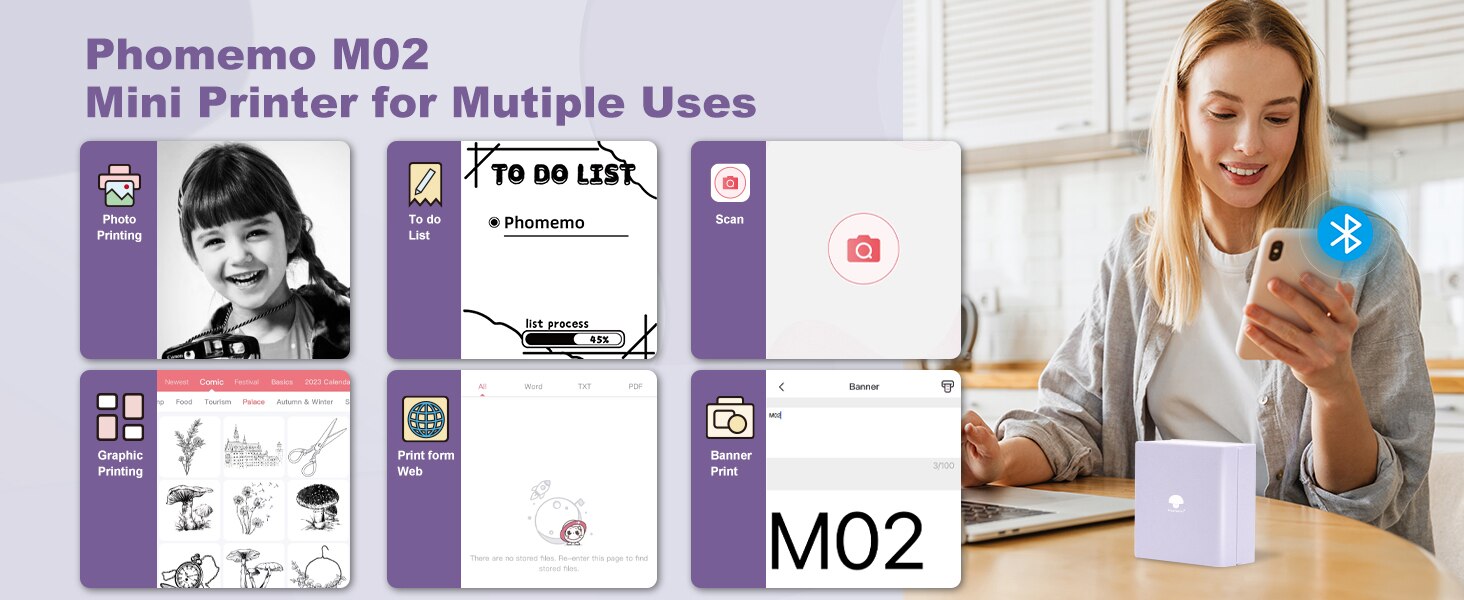
เครื่องพิมพ์ฉบับกระเป๋าความร้อน-phomemo M02เครื่องพิมพ์ฉบับกระเป๋าความร้อนโดยไม่มีหมึกพิมพ์เฉพาะสีดำและสีขาว กระดาษพิเศษสามารถพิมพ์เป็นสีน้ำเงิน เครื่องพิมพ์ขนาดเล็กสามารถพิมพ์กระดาษโปร่งใส
ของขวัญขนาดพกพา-รูปทรงทันสมัยเรียบง่ายเครื่องพิมพ์ฉบับกระเป๋าขนาดเล็ก (3.3*3.2*1.6นิ้ว) ใส่ลงในกระเป๋าของคุณอย่างเรียบร้อย เหมาะสำหรับคริสต์มาสฮาโลวีนวันขอบคุณพระเจ้าและของขวัญวันหยุดสำหรับเด็กครอบครัวและเพื่อนๆ
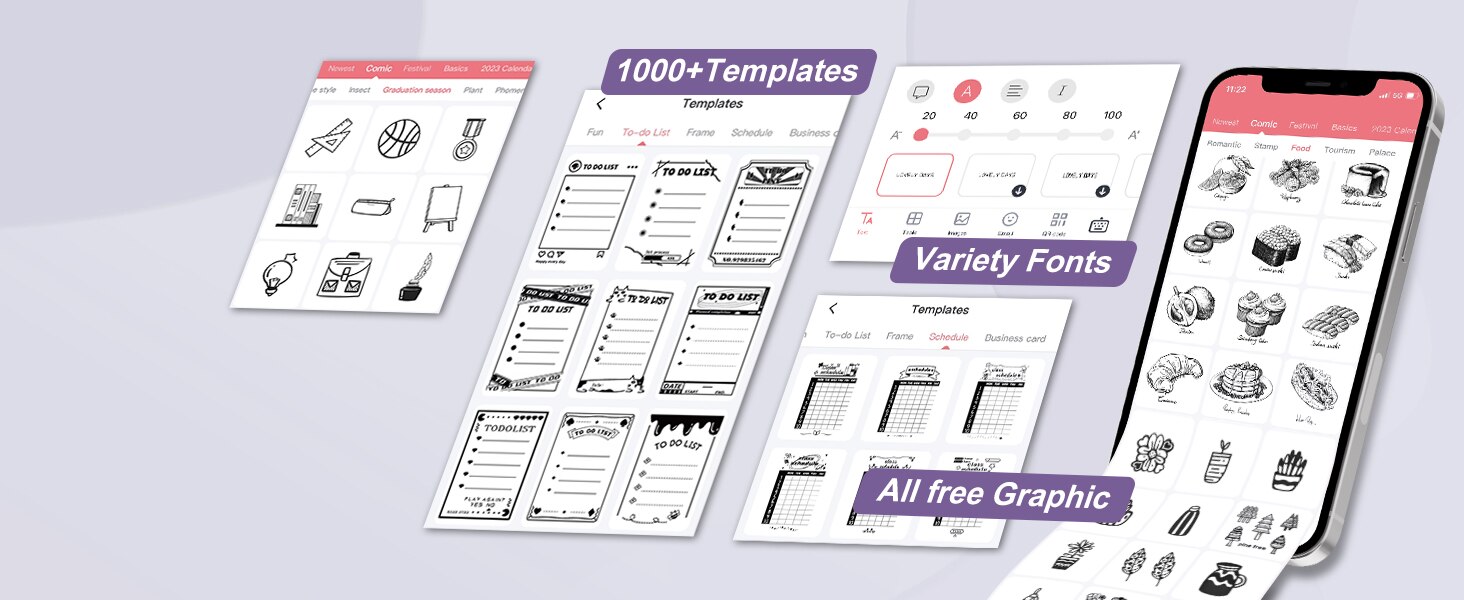
เครื่องพิมพ์ฉบับกระเป๋าด้วยแอพที่ทรงพลัง-การพิมพ์เครื่องผสมสีผมประหยัดเวลาและความพยายามเพียงคลิกเดียวสำหรับภาพถ่ายการพิมพ์ข้อความทันทีแอพ phomemo มีหลากหลายแบบอักษรเอฟเฟกต์ตัวกรองและธีมทำให้ภาพขาวดำของคุณมีความละเอียดสูงขึ้น
อเนกประสงค์เครื่องพิมพ์ขนาดเล็ก-phomemo M02เครื่องพิมพ์สติกเกอร์แบบพกพาจะดีกว่าสำหรับธุรกิจของบริษัท, แผนการทำงาน, ผู้ช่วยสำนักงาน, บันทึกการประชุม, โน้ตเรียน, รายการช้อปปิ้ง เหมาะสำหรับสำนักงานนักเรียนนักเก็บเอกสารมือสมัครเล่นคุณแม่สมบัติฯลฯ
การเชื่อมต่อบลูทูธที่เสถียร-4.0บลูทูธที่มีช่วงสูงสุด33ฟุตเพียง2วินาทีในการเชื่อมต่อ เครื่องพิมพ์ใช้ความร้อนผ่านบลูทูธ-การเชื่อมต่อ4.0บลูทูธ ระบบสำหรับ Android 4.0และหรือโตกว่า iOS8.0
คำอธิบายผลิตภัณฑ์
<style type="text/css">.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper { position: relative; } .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper { position: absolute; width: 50%; height: 100%; top: 0; } .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: 50%; } html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: auto; right: 50%; } .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color { color: #fff; } .aplus-v2 .premium-aplus-module-2 .premium-intro-background { padding: 20px; } .aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic { padding-bottom: 10px; } .aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading { padding-bottom: 20px; } .aplus-v2 .premium-aplus-module-2 .aplus-module-2-description { line-height: 1.5em; } .aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background { background: rgba(255,255,255,0.5); } .aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background { background: rgba(0,0,0,0.5); } .aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background, .aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1, .aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5, .aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol, .aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul, .aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item, .aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item { color: #fff; } .aplus-v2 .premium-aplus-module-2 .premium-intro-content-container { display: table; height: 100%; } .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 40px; } html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 0px; padding-right: 40px; } .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 40px; } html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 0px; padding-left: 40px; } .aplus-v2 .premium-aplus-module-2 .premium-intro-content-column { display: table-cell; vertical-align: middle; } </style> <style type="text/css">/** * Premium modules global styles */ .aplus-v2.desktop { max-width: 1464px; min-width: 800px; margin-left: auto; margin-right: auto; word-wrap: break-word; overflow-wrap: break-word; word-break: break-word; } /* Undo this for tech-specs because it breaks table layout */ .aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; } .aplus-v2 .premium-aplus, .aplus-v2 .premium-aplus .aplus-h1, .aplus-v2 .premium-aplus .aplus-h2, .aplus-v2 .premium-aplus .aplus-p1, .aplus-v2 .premium-aplus .aplus-p2, .aplus-v2 .premium-aplus .aplus-p3, .aplus-v2 .premium-aplus .aplus-accent1, .aplus-v2 .premium-aplus .aplus-accent2 { font-family: Arial, sans-serif; } .aplus-v2 .premium-aplus, .aplus-v2 .premium-aplus .aplus-h1, .aplus-v2 .premium-aplus .aplus-h2, .aplus-v2 .premium-aplus .aplus-p1, .aplus-v2 .premium-aplus .aplus-p2, .aplus-v2 .premium-aplus .aplus-p3, .aplus-v2 .premium-aplus .aplus-accent1, .aplus-v2 .premium-aplus .aplus-accent2 { font-family: inherit; } /* type */ .aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; } .aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; } .aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; } .aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; } .aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; } .aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; } .aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; } .aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; } /* spacing */ .aplus-v2 .aplus-container-1 { padding: 40px; } .aplus-v2 .aplus-container-1-2 { padding: 40px 80px; } .aplus-v2 .aplus-container-2 { padding: 80px; } .aplus-v2 .aplus-container-3 { padding: 40px 0; } /* Display */ .aplus-v2 .premium-aplus .aplus-display-table { display: table; } .aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; } .aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; } /* Aplus display table with min-width 1000px and fill remaining space inside parent */ .aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% } /** * Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80. */ </style> <style type="text/css">/** * Premium-module 12: Nav Carousel */ .aplus-v2 .premium-aplus-module-12 .aplus-carousel-card { position: relative; width: 100%; } .aplus-v2 .premium-aplus-module-12 .aplus-carousel-container { position: relative; } .aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container { /* Match the aspect ratio of the desktop image uploaded via the editor (1464px x 600px) */ padding-top: calc(600 / 1464 * 100%); /* ~40.983% */ height: 0; } .aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container > div { position: absolute; width: 100%; height: 100%; top: 0; left: 0; } /* Override AUI styles. It poorly attempts to measure the slide heights before waiting until images load. */ .aplus-v2 .premium-aplus-module-12 .a-carousel-viewport { height: 100% !important; } .aplus-v2 .premium-aplus-module-12 .aplus-card-image img { width: 100%; height: auto; } .aplus-v2 .premium-aplus-module-12 .aplus-card-details-wrapper { position: absolute; top: 0; width: 50%; height: 100%; } .aplus-v2 .premium-aplus-module-12 .aplus-card-detail { display: table; width: 100%; height: 100% } .aplus-v2 .premium-aplus-module-12 .card-description { text-align: left; } html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .card-description { text-align: right; } .aplus-v2 .premium-aplus-module-12 .aplus-table-cell { display: table-cell; vertical-align: middle; } .aplus-v2 .premium-aplus-module-12 .aplus-text-background { padding: 20px; } .aplus-v2 .premium-aplus-module-12 .aplus-text-background-color { background: rgba(0, 0, 0, 0.5); } .aplus-v2 .premium-aplus-module-12 .aplus-text-background-color, .aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h1, .aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h5, .aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol, .aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul, .aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol .a-list-item, .aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul .a-list-item { color: #fff; } .aplus-v2 .premium-aplus-module-12 .description { padding-top: 20px; } /* nav */ .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions { position: absolute; top: 20px; width: 100%; text-align: center; } .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn { display: inline-block; margin: 7px 10px; cursor: pointer; border-radius: 30px; border: 2px solid #000; line-height: 2.5em; min-width: 200px; background-color: #fff; white-space: nowrap; color: #000; } .aplus-v2 .premium-aplus-module-12 .aplus-carousel-index { display: none; } .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.aplus-active { border-color: #fff; background-color: #000; color: #fff; } /* * Regimen template specific css */ .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { text-align: left; } html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { text-align: right; } .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen { text-align: right; top: 50%; width: 250px; right: 75px; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); } html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen { text-align: left; top: 50%; left: 75px; right: auto; } .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { display: inline-block; margin: 10px 10px; cursor: pointer; border-radius: 30px; border: 2px solid #000; line-height: 2.5em; width: 220px; background-color: #fff; white-space: nowrap; } .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active { border-color: #fff; background-color: #000; color: #fff; } .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index { display: inline-block; margin-left: 6px; width: 16px; line-height: 26px; color: #000; text-align: center; } html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index { margin-left: 0px; margin-right: 6px; } .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active .aplus-carousel-index { color: #fff; } .aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen { position: absolute; top: 0; left: 0; width: 100%; background-color: #000; opacity: 0.5; text-align: center; } .aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen .aplus-headline { color: #fff; line-height: 2em; } </style>
<style type="text/css">.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper { position: relative; } .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper { position: absolute; width: 50%; height: 100%; top: 0; } .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: 50%; } html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: auto; right: 50%; } .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color { color: #fff; } .aplus-v2 .premium-aplus-module-2 .premium-intro-background { padding: 20px; } .aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic { padding-bottom: 10px; } .aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading { padding-bottom: 20px; } .aplus-v2 .premium-aplus-module-2 .aplus-module-2-description { line-height: 1.5em; } .aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background { background: rgba(255,255,255,0.5); } .aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background { background: rgba(0,0,0,0.5); } .aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background, .aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1, .aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5, .aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol, .aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul, .aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item, .aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item { color: #fff; } .aplus-v2 .premium-aplus-module-2 .premium-intro-content-container { display: table; height: 100%; } .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 40px; } html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 0px; padding-right: 40px; } .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 40px; } html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 0px; padding-left: 40px; } .aplus-v2 .premium-aplus-module-2 .premium-intro-content-column { display: table-cell; vertical-align: middle; } </style> <style type="text/css">/** * Premium modules global styles */ .aplus-v2.desktop { max-width: 1464px; min-width: 800px; margin-left: auto; margin-right: auto; word-wrap: break-word; overflow-wrap: break-word; word-break: break-word; } /* Undo this for tech-specs because it breaks table layout */ .aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; } .aplus-v2 .premium-aplus, .aplus-v2 .premium-aplus .aplus-h1, .aplus-v2 .premium-aplus .aplus-h2, .aplus-v2 .premium-aplus .aplus-p1, .aplus-v2 .premium-aplus .aplus-p2, .aplus-v2 .premium-aplus .aplus-p3, .aplus-v2 .premium-aplus .aplus-accent1, .aplus-v2 .premium-aplus .aplus-accent2 { font-family: Arial, sans-serif; } .aplus-v2 .premium-aplus, .aplus-v2 .premium-aplus .aplus-h1, .aplus-v2 .premium-aplus .aplus-h2, .aplus-v2 .premium-aplus .aplus-p1, .aplus-v2 .premium-aplus .aplus-p2, .aplus-v2 .premium-aplus .aplus-p3, .aplus-v2 .premium-aplus .aplus-accent1, .aplus-v2 .premium-aplus .aplus-accent2 { font-family: inherit; } /* type */ .aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; } .aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; } .aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; } .aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; } .aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; } .aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; } .aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; } .aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; } /* spacing */ .aplus-v2 .aplus-container-1 { padding: 40px; } .aplus-v2 .aplus-container-1-2 { padding: 40px 80px; } .aplus-v2 .aplus-container-2 { padding: 80px; } .aplus-v2 .aplus-container-3 { padding: 40px 0; } /* Display */ .aplus-v2 .premium-aplus .aplus-display-table { display: table; } .aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; } .aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; } /* Aplus display table with min-width 1000px and fill remaining space inside parent */ .aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% } /** * Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80. */ </style> <style type="text/css">/** * Premium-module 12: Nav Carousel */ .aplus-v2 .premium-aplus-module-12 .aplus-carousel-card { position: relative; width: 100%; } .aplus-v2 .premium-aplus-module-12 .aplus-carousel-container { position: relative; } .aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container { /* Match the aspect ratio of the desktop image uploaded via the editor (1464px x 600px) */ padding-top: calc(600 / 1464 * 100%); /* ~40.983% */ height: 0; } .aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container > div { position: absolute; width: 100%; height: 100%; top: 0; left: 0; } /* Override AUI styles. It poorly attempts to measure the slide heights before waiting until images load. */ .aplus-v2 .premium-aplus-module-12 .a-carousel-viewport { height: 100% !important; } .aplus-v2 .premium-aplus-module-12 .aplus-card-image img { width: 100%; height: auto; } .aplus-v2 .premium-aplus-module-12 .aplus-card-details-wrapper { position: absolute; top: 0; width: 50%; height: 100%; } .aplus-v2 .premium-aplus-module-12 .aplus-card-detail { display: table; width: 100%; height: 100% } .aplus-v2 .premium-aplus-module-12 .card-description { text-align: left; } html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .card-description { text-align: right; } .aplus-v2 .premium-aplus-module-12 .aplus-table-cell { display: table-cell; vertical-align: middle; } .aplus-v2 .premium-aplus-module-12 .aplus-text-background { padding: 20px; } .aplus-v2 .premium-aplus-module-12 .aplus-text-background-color { background: rgba(0, 0, 0, 0.5); } .aplus-v2 .premium-aplus-module-12 .aplus-text-background-color, .aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h1, .aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h5, .aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol, .aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul, .aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol .a-list-item, .aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul .a-list-item { color: #fff; } .aplus-v2 .premium-aplus-module-12 .description { padding-top: 20px; } /* nav */ .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions { position: absolute; top: 20px; width: 100%; text-align: center; } .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn { display: inline-block; margin: 7px 10px; cursor: pointer; border-radius: 30px; border: 2px solid #000; line-height: 2.5em; min-width: 200px; background-color: #fff; white-space: nowrap; color: #000; } .aplus-v2 .premium-aplus-module-12 .aplus-carousel-index { display: none; } .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.aplus-active { border-color: #fff; background-color: #000; color: #fff; } /* * Regimen template specific css */ .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { text-align: left; } html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { text-align: right; } .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen { text-align: right; top: 50%; width: 250px; right: 75px; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); } html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen { text-align: left; top: 50%; left: 75px; right: auto; } .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { display: inline-block; margin: 10px 10px; cursor: pointer; border-radius: 30px; border: 2px solid #000; line-height: 2.5em; width: 220px; background-color: #fff; white-space: nowrap; } .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active { border-color: #fff; background-color: #000; color: #fff; } .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index { display: inline-block; margin-left: 6px; width: 16px; line-height: 26px; color: #000; text-align: center; } html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index { margin-left: 0px; margin-right: 6px; } .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active .aplus-carousel-index { color: #fff; } .aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen { position: absolute; top: 0; left: 0; width: 100%; background-color: #000; opacity: 0.5; text-align: center; } .aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen .aplus-headline { color: #fff; line-height: 2em; } </style>