Pop Up Multi-functional Pencil Case Mechanical Deformation Combination Lock Stationery Box Girl Cute Pencil Case School Student Pencil Box Cartoon Plastic Pen Case
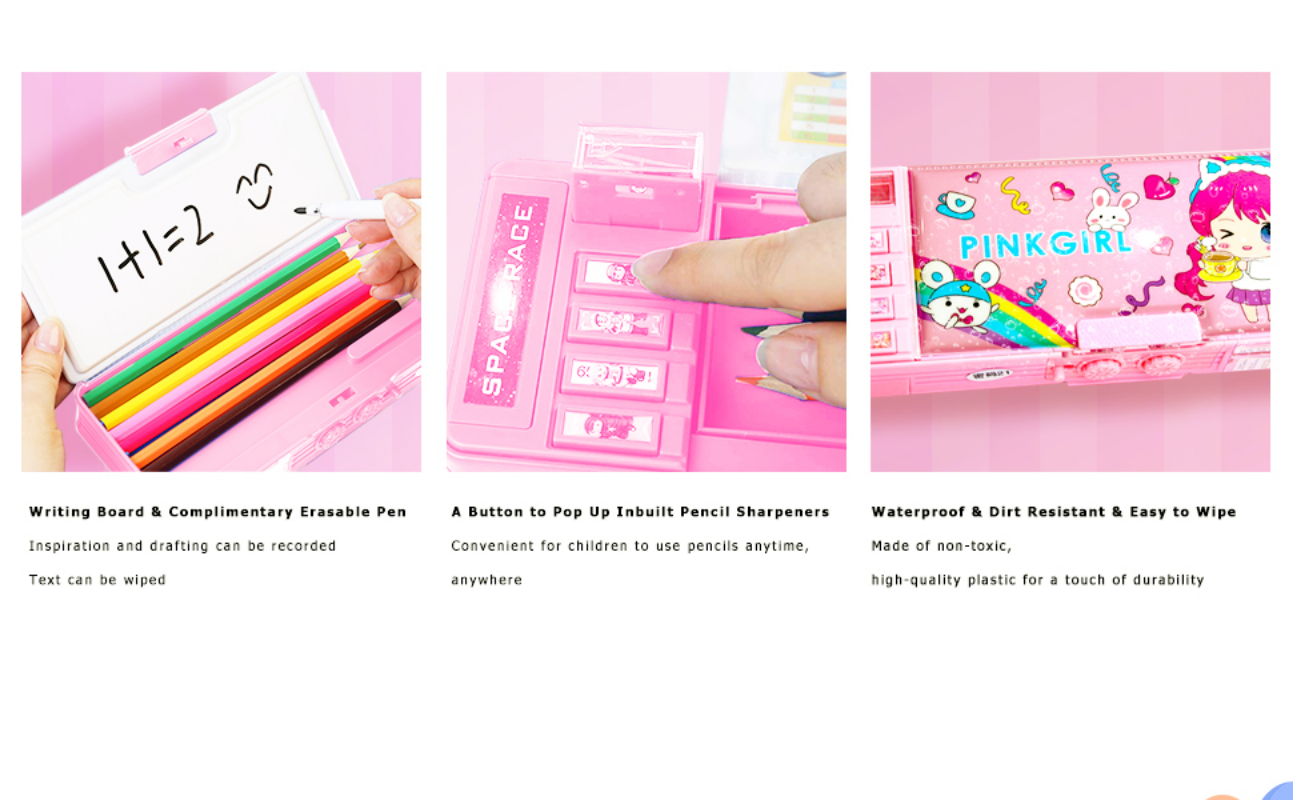
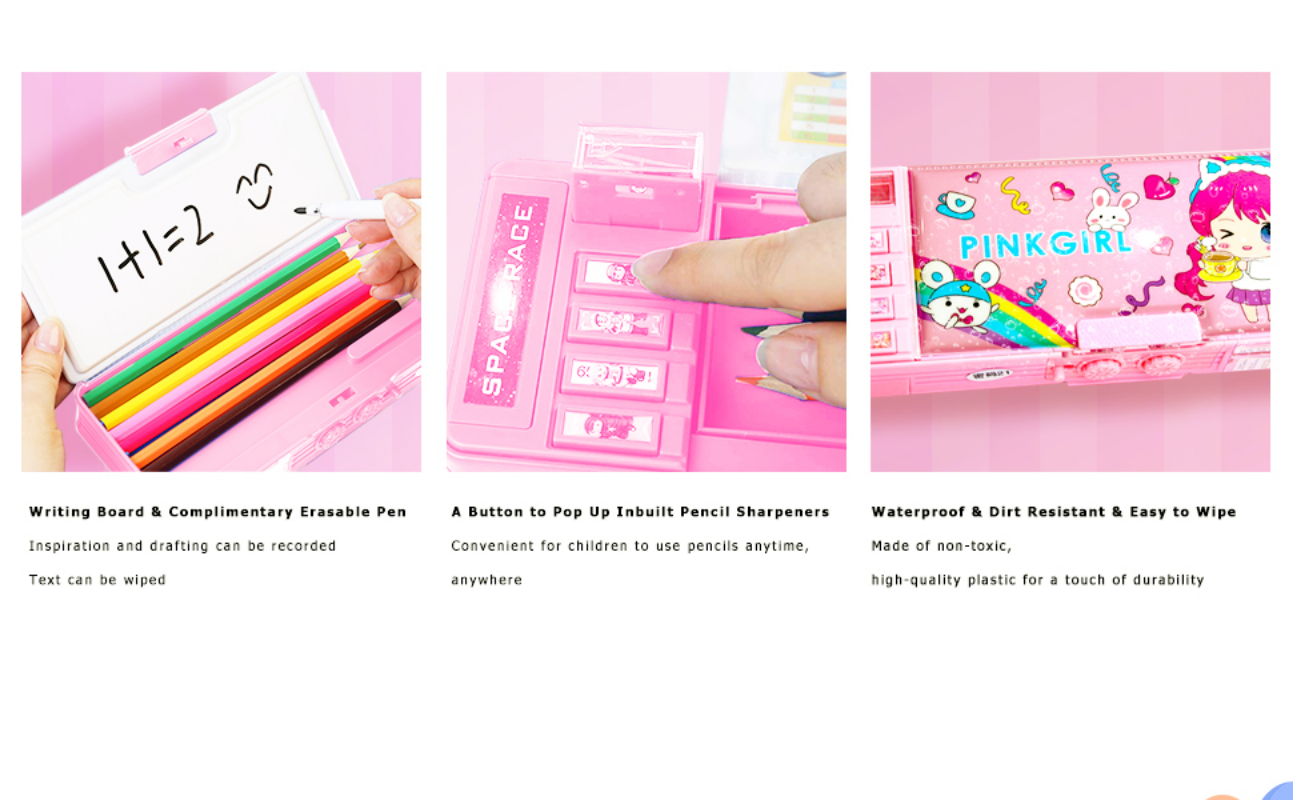
[Packaging features] Our interactive pencil box has pencil holder, pencil sharpener, double password lock, small compartment and schedule.
Our pen case is made of high-quality plastic, portable, hard, drop resistant, non-toxic, and harmless. This large storage stationery is very durable and suitable for children to open and close by pressing their favorite button.
Our special pencil case comes in four exciting and unique designs. Bright colors and sparkling materials can excite your childs use of stationery.
【 Size 】 The rectangular size is 9.6 * 3.5 * 1.4 inches (approximately 24.4 * 8.9 * 3.6 centimeters), which can be easily placed in a backpack.
The perfect gift for children.
Attention: This product is not suitable for children under 3 years old.
商品描述
<style type="text/css">.aplus-v2 { display: block; margin-left: auto; margin-right: auto;}.aplus-v2 .aplus-3p-fixed-width { width: 970px;}.aplus-v2 .aplus-3p-fixed-width.aplus-module-wrapper { margin-left: auto; margin-right: auto;}</style><style type="text/css">.aplus-v2 .launchpad-module { max-width: 1000px; margin-left: auto; margin-right: auto; padding-top: 15px; padding-bottom: 15px; }.aplus-v2 .launchpad-text-container { margin-left: auto; margin-right: auto; text-align: justify; -moz-text-align-last: center; text-align-last: center; }.aplus-v2 .launchpad-text-center { text-align: center; }.aplus-v2 .launchpad-text-left-justify { text-align: justify; -moz-text-align-last: left; text-align-last: left; }html[dir=rtl] .aplus-v2 .launchpad-text-left-justify { text-align: justify; -moz-text-align-last: right; text-align-last: right; }.aplus-v2 .launchpad-video-container { width: 100%; }.aplus-v2 .launchpad-module-video .aplusAiryVideoPlayer { margin-left: auto; margin-right: auto; padding-bottom: 25px; }.aplus-v2 .launchpad-module-three-stack .launchpad-module-stackable-column { display: inline-block; width: 32%; vertical-align: top; padding-left: 10px; padding-right: 10px; }.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-container { display: table; text-align: center; margin-left: auto; margin-right: auto; }.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-container img { max-width: none; }.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-block { margin-bottom: 14px; }.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-detail { display: table-caption; caption-side: bottom; }.aplus-v2 .launchpad-column-container { vertical-align: middle; }.aplus-v2 .launchpad-column-image-container { width: 34.5%; }.aplus-v2 .launchpad-column-text-container { width: 64.5%; padding: 0 150px; }.aplus-v2 .launchpad-module-left-image .launchpad-column-text-container { padding-right: 0; }.aplus-v2 .launchpad-module-right-image .launchpad-column-text-container { padding-left: 0; }.aplus-v2 .launchpad-about-the-startup h5 { font-weight: normal; font-style: italic; }.aplus-v2 .launchpad-faq h2 { color: #ffa500; }.aplus-v2 .launchpad-module-person-block { margin-bottom: 10px; }</style>
商品描述
<style type="text/css">.aplus-v2 { display: block; margin-left: auto; margin-right: auto;}.aplus-v2 .aplus-3p-fixed-width { width: 970px;}.aplus-v2 .aplus-3p-fixed-width.aplus-module-wrapper { margin-left: auto; margin-right: auto;}</style><style type="text/css">.aplus-v2 .launchpad-module { max-width: 1000px; margin-left: auto; margin-right: auto; padding-top: 15px; padding-bottom: 15px; }.aplus-v2 .launchpad-text-container { margin-left: auto; margin-right: auto; text-align: justify; -moz-text-align-last: center; text-align-last: center; }.aplus-v2 .launchpad-text-center { text-align: center; }.aplus-v2 .launchpad-text-left-justify { text-align: justify; -moz-text-align-last: left; text-align-last: left; }html[dir=rtl] .aplus-v2 .launchpad-text-left-justify { text-align: justify; -moz-text-align-last: right; text-align-last: right; }.aplus-v2 .launchpad-video-container { width: 100%; }.aplus-v2 .launchpad-module-video .aplusAiryVideoPlayer { margin-left: auto; margin-right: auto; padding-bottom: 25px; }.aplus-v2 .launchpad-module-three-stack .launchpad-module-stackable-column { display: inline-block; width: 32%; vertical-align: top; padding-left: 10px; padding-right: 10px; }.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-container { display: table; text-align: center; margin-left: auto; margin-right: auto; }.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-container img { max-width: none; }.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-block { margin-bottom: 14px; }.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-detail { display: table-caption; caption-side: bottom; }.aplus-v2 .launchpad-column-container { vertical-align: middle; }.aplus-v2 .launchpad-column-image-container { width: 34.5%; }.aplus-v2 .launchpad-column-text-container { width: 64.5%; padding: 0 150px; }.aplus-v2 .launchpad-module-left-image .launchpad-column-text-container { padding-right: 0; }.aplus-v2 .launchpad-module-right-image .launchpad-column-text-container { padding-left: 0; }.aplus-v2 .launchpad-about-the-startup h5 { font-weight: normal; font-style: italic; }.aplus-v2 .launchpad-faq h2 { color: #ffa500; }.aplus-v2 .launchpad-module-person-block { margin-bottom: 10px; }</style>