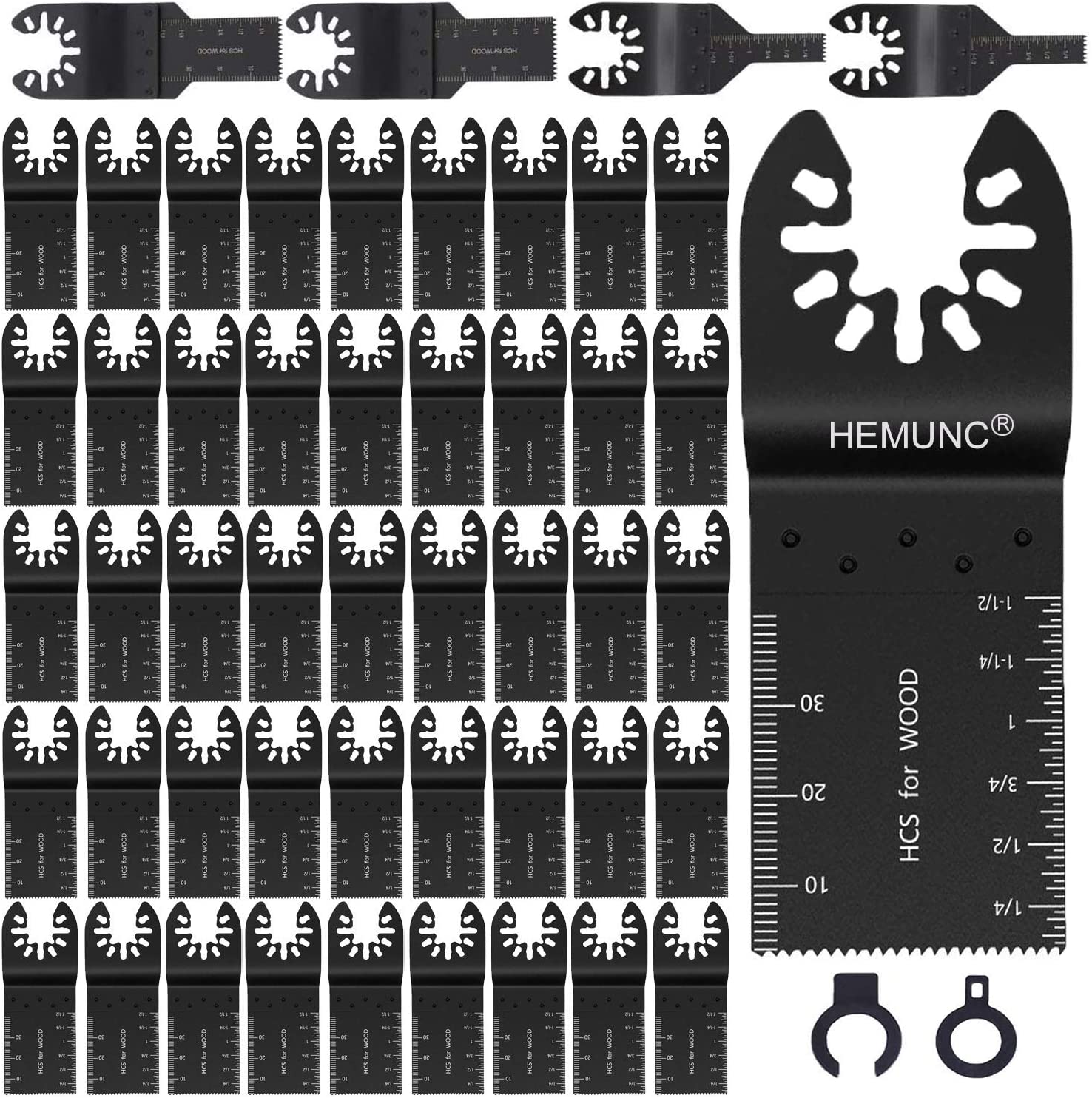
HEMUNC 50ชิ้นสั่น Multitool ใบเลื่อยชุดอุปกรณ์เสริมเหมาะสำหรับหลายรุ่นของเครื่องมือสั่นในตลาดเช่น:
Chicago Electric 60428 8-Function, Chicago Electric Pro Series, Chicago Electric Multi Tool-63113, Craftsman 2.0 Amp No. 320.23465,เครื่องมือ Crafsman Nextec Mult,Dewalt Cordless, Dewalt DCS355,DWE315 Dewalt,Dremel Velocity 7.0แอมป์แบบมีสาย,MM40 Dremel,MM45 Dremel,Dremel MM50, Dremel (รวมอะแดปเตอร์),fein Multimaster FMM250Q, Harbor Fright 63113, Jobmax, Makita ไร้สาย18V,LXMT02 Makita,TM3000G Makita,XMT03Z Makita,M12 Milwaukee,18, Milwaukee Fuel Multi Tool 18V; Nextec; porter เคเบิ้ลเครื่องมือสั่น20โวลต์,พอร์เตอร์เคเบิ้ล PCC510 / PCC710 /Pce 605 / PCE605K / PCE606 /PCE606K; Ridgid Jobmax เครื่องมือสั่น, Ridgid R2820-series B, Ridgid R2820-series B, Ridgid R286024 AMP Corded, Ridgid R8620-Series, Ryobi ไร้สาย,Ryobi P340 ONE Plus 18V, Rockwell О 3.5 Amp, Rockwell RK5151k, Rockwell Shop Series SS5122,rockwells Sonicrafer,PS50BN Bosch,MX30 Bosch/GOP300SCE/GOP18VEC (รวมอะแดปเตอร์), Wen 2312, Worx WX682L.9, MT400. Zinsano
หมายเหตุสำคัญ:
ไม่เหมาะสำหรับรุ่นต่อไปนี้:
-เมทริกซ์สีดำและฉูดฉาด
-MXH180B Bosch, GOP40-30 Bosch, GOP12V-28N Bosch, Bosch starlock
-โมเดล Dremel 6300
-FMM350QSL multimaster ชั้นดี supercut ละเอียด tarlock
-โหมด Bolt-On ช่างฝีมือ
|  </noscript> </noscript> |  </noscript> </noscript> |  </noscript> </noscript> |  </noscript> </noscript> |
|---|---|---|---|
การใช้งานที่หลากหลายHEMUNC 50แพ็คสั่น Multitool ใบเลื่อยเป็นตัวเลือกที่ดีสำหรับการตัดไม้,พลาสติก,พีวีซี,แผ่นหินและอื่นๆ | การผสมผสานขนาดที่แตกต่างกันใบมีด Multitool ขนาด35มม. เป็นขนาดใบมีดที่ใช้กันอย่างแพร่หลายเมื่อพิจารณาถึงการตัดที่แม่นยำยิ่งขึ้นใบมีดขนาดเล็ก10มม. และ20มม. ใบมีด2ชิ้นแต่ละชิ้นรวมอยู่ในบรรจุภัณฑ์ด้วย | การประมวลผลที่มีคุณภาพสูงและเป็นเอกลักษณ์ใบมีดสั่นทั้งหมดทำจากเทคนิคการผลิตที่ยอดเยี่ยมและวัสดุที่มีคุณภาพสูงใบเลื่อยอเนกประสงค์ HEMUNC สามารถให้ประสบการณ์การตัดที่มีประสิทธิภาพ | ระบบปลดเร็วแบบสากลใบเลื่อยแบบปลดเร็วอเนกประสงค์พร้อมอะแดปเตอร์สองตัวสามารถใช้กับเครื่องมือสั่นจำนวนมากได้ อะแดปเตอร์ C สำหรับ Dremel MM40 / MM45 / MM50 /VC60-01 O Adapter สำหรับ Bosch MX30 / GOP300SCE / GOP18VEC |
HEMUNC เป็นมืออาชีพในชนิดที่แตกต่างกันของใบมีด Multitool สั่น
เรามีใบมีดสำหรับวัตถุประสงค์ที่แตกต่างกันเช่นแผนภูมิด้านล่าง:
| | | | | | | |
|---|---|---|---|---|---|---|
| | ||||||
| ฟังก์ชันการทำงานของ | ใช้สำหรับตัดไม้พลาสติกพีวีซีแผ่นหินและอื่นๆ | ใช้สำหรับตัดไม้ซีเมนต์กระเบื้องโลหะขัดและขัดไม้ | ใช้สำหรับตัดยาแนวกระเบื้องปูนคอนกรีตกาวแข็ง | ใช้สำหรับตัดยาแนวกระเบื้องปูนคอนกรีตกาวแข็ง | ใช้สำหรับลบชั้นของวัสดุเก่าหรือชิปออกไปที่สี Lingering | ใช้สำหรับขัดและขัด |
| จำนวนจำนวนเยอะ | 50ชิ้นค่ะ | 64ชิ้นค่ะ | 4ชิ้นค่ะ | 6ชิ้นค่ะ | 12ชิ้นค่ะ | 3ชิ้นค่ะ |